Une conception réfléchie dans un budget limité
Le projet nous a tout de suite enthousiasmés de par le positionnement et les valeurs d’Üte, cette gamme de nano-habitats éco-conçus, responsables et locaux.
Conscient de l’importance d’une conception détaillée et réfléchie, Pierre Marc, le client, souhaitait un accompagnement sur les phases d’architecture de l’information et de maquettage.
Son budget ne permettant pas une intervention classique sur-mesure, c’est un vrai travail à quatre mains qui s’est mis en place pour la réalisation de ce projet.
Notre mission :
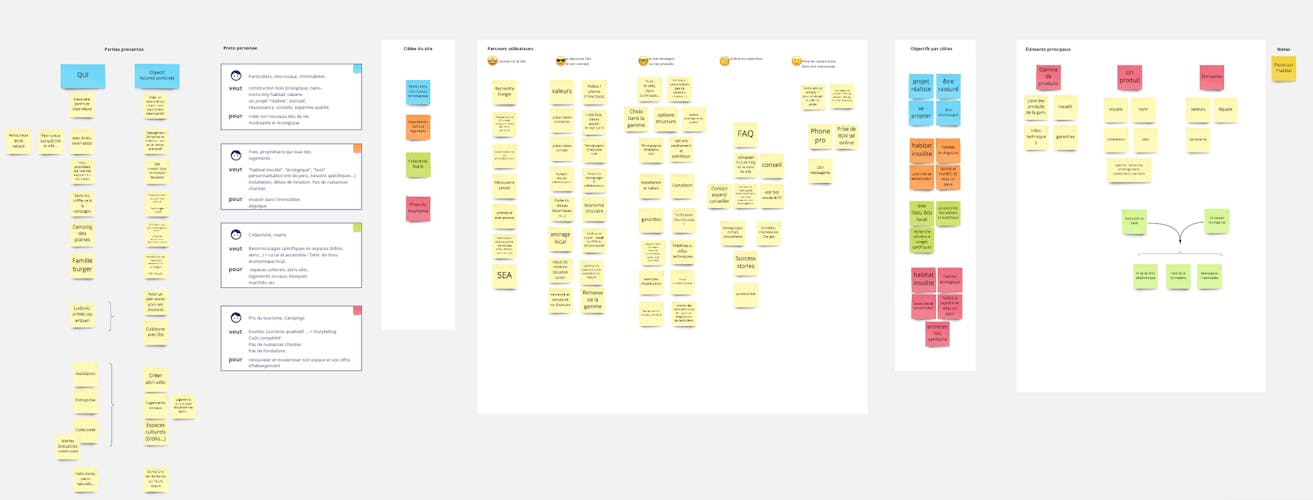
- définition de l’architecture de l’information
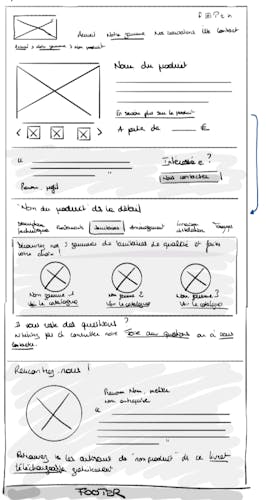
- réalisation d’esquisse de wireframes desktop et smartphone
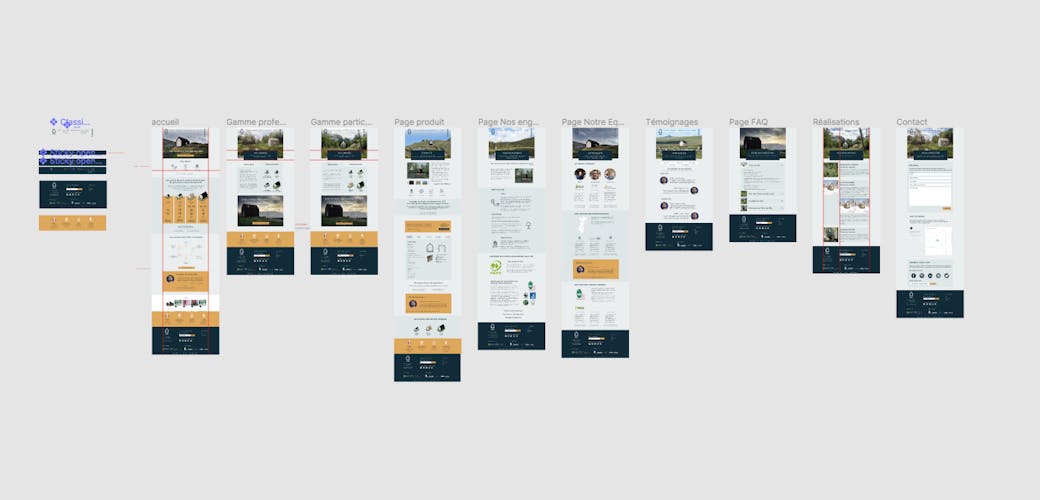
- audit des wireframes et maquettes graphiques